さてさて、ようやく書く気になりました、はれあにーです。
先週、ブログを更新してから新しい職場での新年会をかねて、私の歓迎会が開かれ、相当精神的に消耗して帰ってきました(笑)
それと、新しい職場に慣れるのにも消耗しているのでしょう、なかなかこっちに割く精神エネルギーが回復するのに時間がかかりました。
この件に関してはまた別途書いてみたいなー。
そうこうしているうちに、一週間近くがたっておりまして書こうとしていた内容の細かい部分をあんまり覚えてないという始末!
なんとなくで書いてみようかと思います。すみません(^▽^;)
アドセンス広告をブログに載せる!
記事内に広告を掲載
いつもブログのカスタマイズでお世話になっている、kanamiさんの記事を見ながら設定しました。
記事内はこれで完璧!・・・になるはずだったのですが、パソコンで見たときの一番下の2つ並んだ広告のすぐ上の「スポンサーリンク」っていう文字がなぜか広告から離れている。
なんだこれ、なんでこうなるんやろ・・・わからんわからーん!
と煮詰まっていたので、ちょろっとkanamiさんにTwitterで相談してみたところ、すぐにお答えをいただけました!
さすがkanamiさんです・・すごいわー。
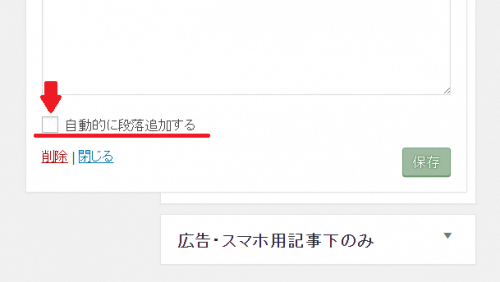
結局、ウィジェットの設定の「自動的に段落追加する」ってところにチェックしてたから間が空いちゃってたことが分かりました。
本当にお世話になりました。ありがとうございました。
これからもお世話になると思われます(;・∀・)

記事一覧ページに広告を挟む
記事内に載せるのは、kanami(@kanamii_jp)さんのkanamiiでできたんですが、トップページにもアドセンスを載せたいと思いました。
トップページのアクセスもできれば活かしたい。
そこでググると、やっぱり書いてくれてる人がいるんですねぇ。
他にも書いてくれてる人もいたんですが、この記事が私は一番わかりやすかったんです。
ありがとうございます。
ほとんどコピペさせていただきましたが、記事を載せる場所と、ボーダー(線)の色だけ変えさせていただきました。
404ページをリニューアルする
アドセンスはオリジナルのコンテンツが全くないページには載せないように、という規定があります。
(参照:広告の配置に関するポリシー)
404ページ(リンク切れや、ページが削除された場合などに行きつくページ)もそういうページに当たります。
どこかで読んだんですが、404ページであっても、オリジナルコンテンツがあれば広告を載せていても大丈夫、というようなことを書いている人がいました。
単純な私は、「なるほど、そうか!」と思って、404ページを改良しようと思ったわけです。
Twitterでお世話になっているNyan(@nyanchest)さんのNyanchestで、404ページについて書いてたことあったよなぁ・・と検索していきあたったのがこのページ。
いろんな404ページを載せてくださっていて、参考になりました。
ありがとうございます。
が、スキルのない私にはなかなかそこまでのものは作れないので、とりあえずこれでいいか、と思うものを作ることにしました。
実際に作るうえで参考にさせてもらったのは、上の記事の中に、そらよりさんのブログのこの記事。
あとはバズ部さんのこの記事。
そのあたりを参考にしてできたのがこの404ページ。
そんな大した出来ではありませんが、カスタマイズ素人の私にしては頑張った!
404ページにアドセンスを載せないようにする
しかしながら、404ページをリニューアルしたとはいえ、ご覧のとおりオリジナルコンテンツがあるとは言えない。
ここはやっぱりアドセンスは載せないほうがかしこいよね?
ということで、サイドバートップのアドセンスを404ページにおいてのみ、載せないようにできないかと調べ始めました。
[speech_bubble type="ln-flat" subtype="L1" icon="hareannie-blue.png" name="はれあにー"] Nyanさんのページで、スマホ用のウィジェットにコードを入れれば404ページにアドセンスは載らないよ、という親切な教えがあったので、同じようにそこにコードを入れて、サイドバートップのウィジェットからはコードをはずしました。
ですが、404ページには広告が出てこないけど普通のページのサイドバーにも出てこない、という症状にみまわれました・・・。なにか前に変な設定してあるのかもしれません・・
そして、変な設定をしてあるかどうかも私にはもうわからない(;´・ω・)[/speech_bubble]
というわけで、何かいい方法はないかと調べると、私にもできそうなのがありました。
ありがとうございます。
私の場合、ウィジェットで設定してあるので、ウィジェットの設定をどうにかすればいいんだろうなぁと思ってはいましたが、自分でコードを書くということはわたしにはできないので、大変助かりました。
この方法で、404ページのサイドバーのアドセンスは非表示にできました。
ただ、欲を言えばまだ記事が少ないこのブログ、あるタグやカテゴリーの一覧を見るページでは1記事とか2記事のページもあるわけです。

↑こういうの。
コンテンツが少ないので、できれば広告なしにしたいんですけどねぇ。
やり方が分からないのでちょっと放置してます。
コメント欄を開閉式にする
これも前からやりたかったこと。
コメント欄っていい機能だとは思うんですが、けっこうスペースを取ってたので小さくしたかったんです。
なくす方法は見たことあったんですが、開閉式にする方法はちょっとさがしただけでは見当たらず。
放置してましたw
ただ今回、Twitterでお世話になっているナツキマコト(@lifejam421)さんのブログで解説してくれたので、すぐさま使わせていただきましたw
うん、すぐうまくいったw
ボタンの色と丸みだけちょっと変えましたが、そのほかはコピペです。
どこがどういう意味なのか、細かく解説も入れてくれていたので、私にもわかりやすかったです。
ありがとうございました^^
ちょっとずつではありますが、いろんな方々のおかげで自分が使いやすい、見やすいブログになってきたかなって思います。
このブログは今は「STINGER PLUS+」というテーマを使っています。
新しく、かわいいWordpressのテーマも出てきているのでちょっと気になるところですが、自分ではカスタマイズできないし、ようやくここまで設定してきたのを放るのももったいない。
それに自分がどこをどういじってきたのかもメモしておらず、すでに覚えていないところもあるので、違うテーマにしてもここまで自分の理想に近い見た目や使いやすさにできる自信がない。
ということで、まだしばらくはSTINGER PLUS+のままでいきますよ!

